打造最強Landing Page,讀這一篇就夠了! |
您所在的位置:网站首页 › fernand landing page › 打造最強Landing Page,讀這一篇就夠了! |
打造最強Landing Page,讀這一篇就夠了!
|
3. 最簡單的最複雜
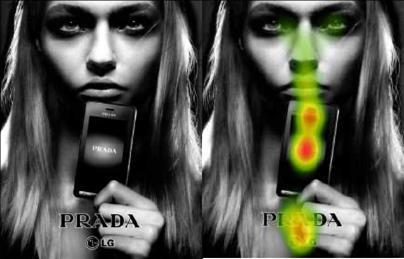
透過簡單的一張照片,就能為你帶來自然的視覺流動,讓消費者注意到你的產品。 像是下面這張圖片,雖然是黑白的,但眼球動態追蹤的結果,發現人們會注視著模特兒眼睛到鼻子,接著向下延伸到電話和Prada的Logo。所以如果你的圖片設計可以參考這樣的模式,移除不必要的元素或是文字,減少你的色系,也能達到正確並精準傳遞資訊的效果,讓人們不自覺地去做你想要他們做的事(將目光投注在產品或是品牌上的時間延長)。
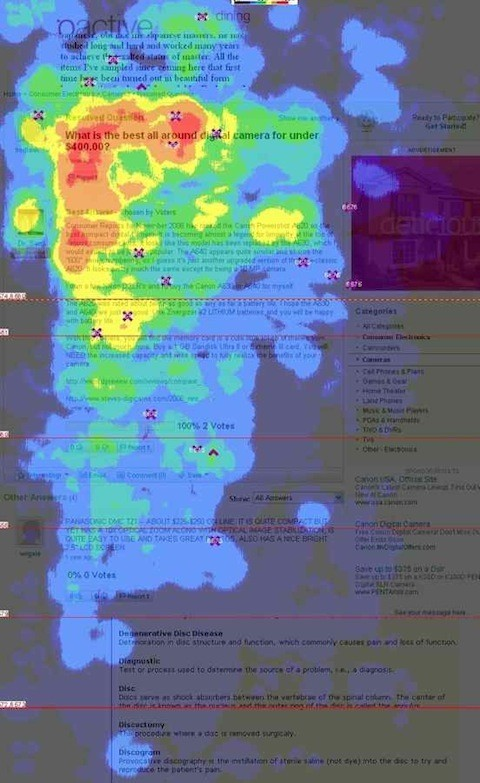
在人們離開網頁之前,你大概有10~20秒的時間去抓住他們的目光。大部份的人,一分鐘的閱讀速度是250個字,但一個人大概會讀40~80個字左右,決定他們是否要跳離網站。 而基於人們幾乎會花7成的時間在一個網頁上,從左至右的閱讀,這代表你最重要的元素、最想要人們閱讀的資訊所安排的順序也必須是由左而右。
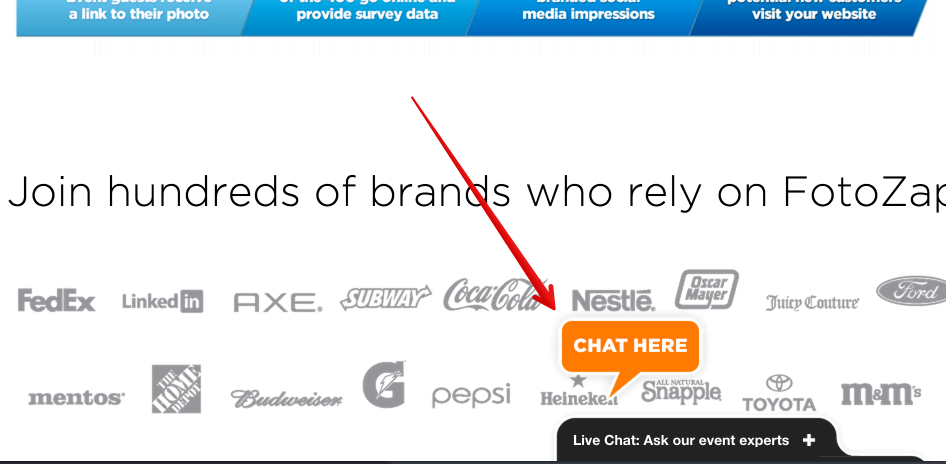
當然,你最重要的資訊會放在網頁的最上方。儘管這聽起來很像是基本常識,但有很多登陸頁面的設計會忘記放重要的元素,像是CTA或是左上角這樣的小技巧。 5. 人們喜歡手寫元素 你還記得自己在孩提的時候一樣手寫和畫畫嗎?不論你相不相信,當人們看到塗鴉或是手寫字的時候,很容易就把注意力放在上面。所以只要用一點手寫的元素,你就能成為最完美的指揮家!「讓人們無法拒絕你想要他們看的東西」
像下面這張圖,人們之所以把注意力都放在上方之處正是因為它使用手繪的箭頭。
在了解了心理學的眉角之後,接著就是要來優化你的登陸頁面設計了!Landing Page的製作工具有百百種,模板也有無數個,但是每一個登陸頁面都應該只專注在一件事情上,並且針對某一種類的主要目標客群,並且擁有以下6+1項內容:
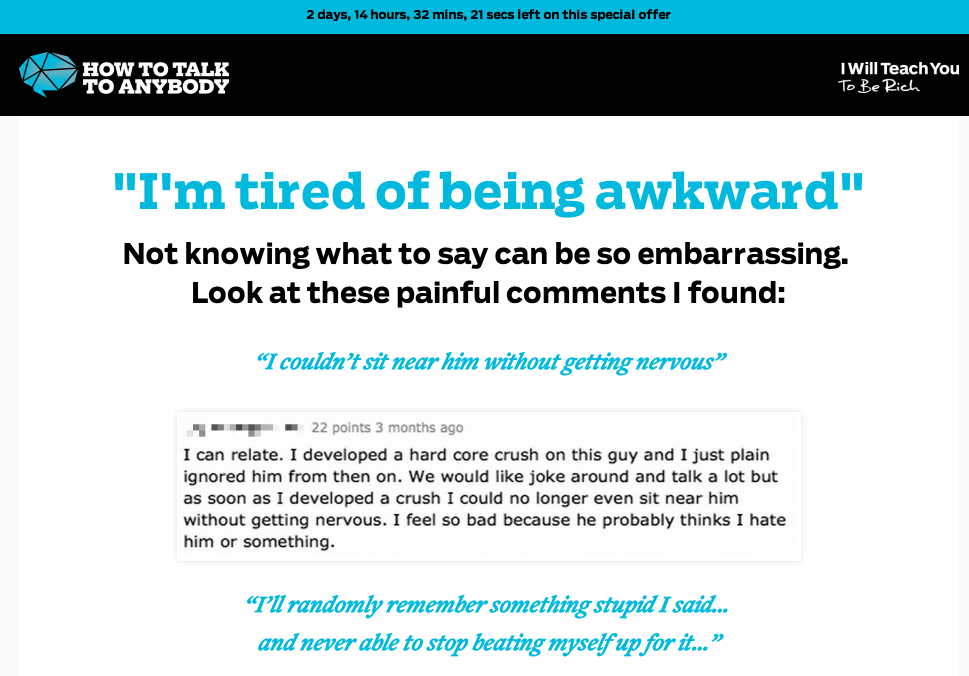
標題是所有引發人們興趣、注意力、好奇心,並且對你所提供的產品或服務有初步了解最重要的地方,也是潛在顧客會留下對你的第一印象。 像是下面這個在教別人說話技巧的 Landing Page 劈頭就說「不想再被當作怪咖了!」。接著繼續將標題還沒有講完的事繼續講完,讓讀者在閱讀的時候會好奇這個網頁究竟想要傳遞什麼樣的訊息。
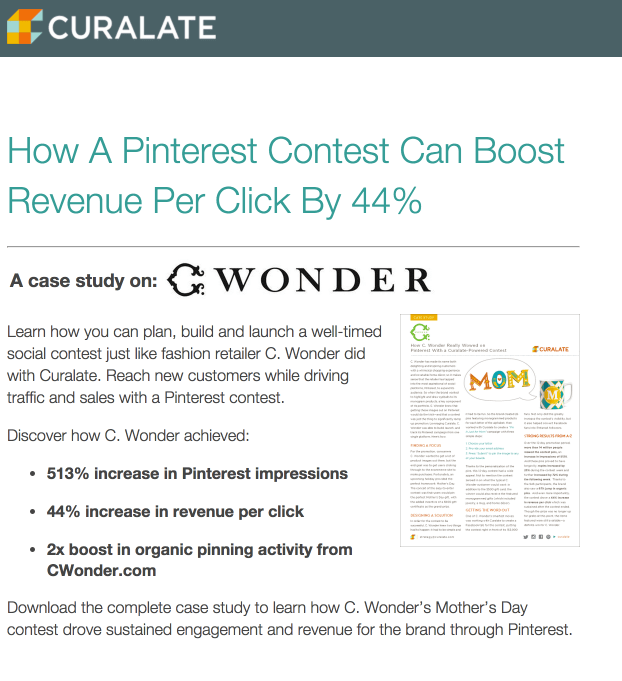
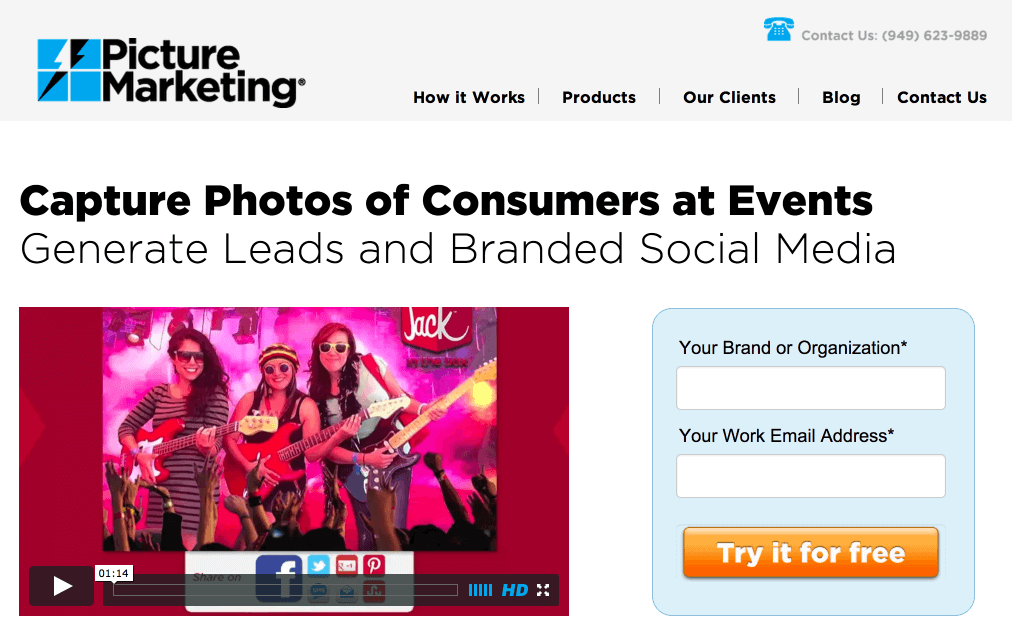
而Picuture Making的登陸頁面標題也很顯眼,同時告訴你服務的業務內容(捕捉消費者在參與活動時的照片,幫助你帶來更多的Leads以及在社群媒體上的品脾形象)
另外像是Monsoon也使用了一個極短的標題「We are product people」,並接著解釋他們是一個設計、發展和行銷移動裝置的公司,幫助你的企業更蓬勃發展。
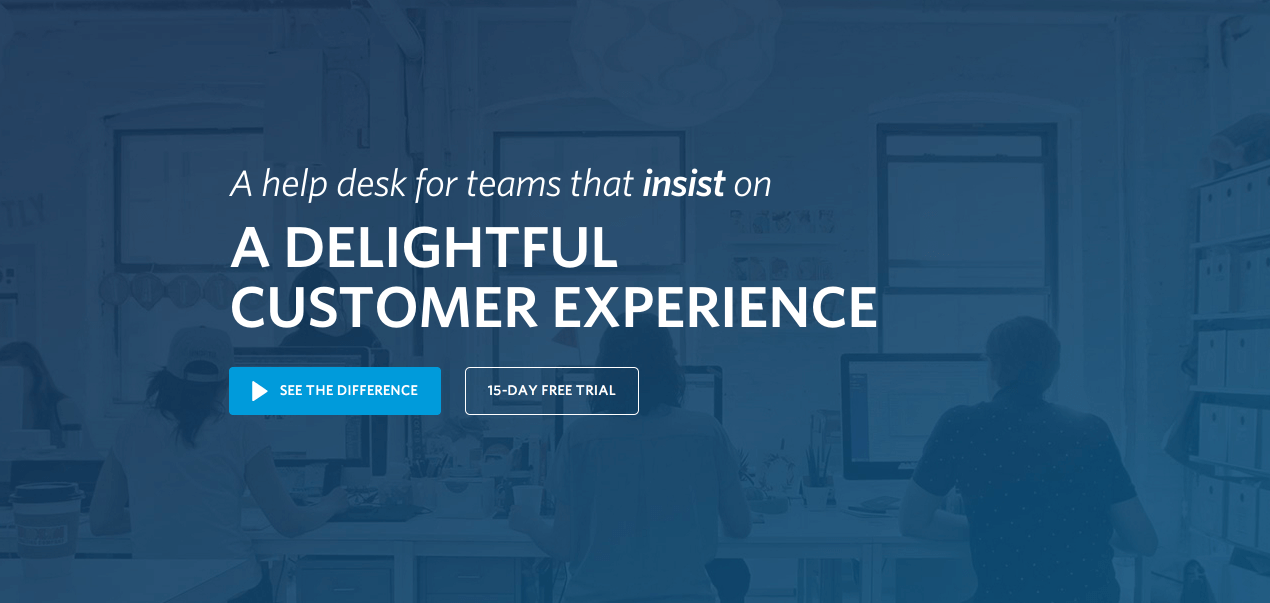
而如果說標題是第一眼抓住潛在客戶目標的文字,次標題就是延長他們在你的Landing Page停留時間的重要功臣。就像上面說的一樣,副標題通常是更進一步地為標題詮釋詳細的內容,應該有一些與「說服」相關的字眼好讓人們再多看一眼。 像是HelpDesk的登陸頁面很有趣地將主要標題和次要標題做了小小的調動,讓頁面的這個部分看起來像是一個句子,不過主要還是強調他們能提供客戶一個愉快的消費者使用經驗(A delightful customer experience)。
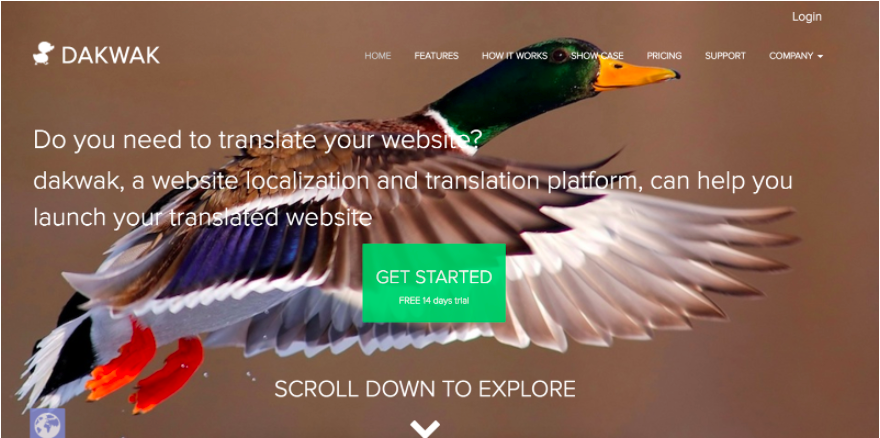
更高招的像是Dakwak直接把標題隱身了潛在消費者的疑問和它的解決方案:
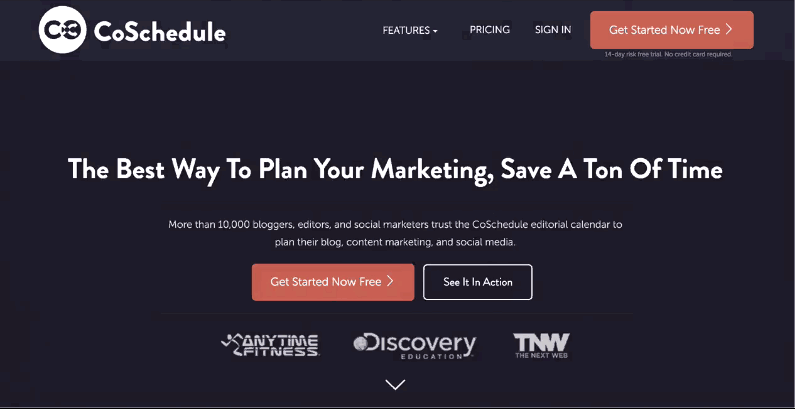
「你需要網站的翻譯嗎?Dakwak是一個能幫你翻譯在地語言的平台,讓你的網站能支援各國語言!」 2. 多媒體元素 比起文字,人們接受圖片的速度是它的6萬倍,因此除了文字之外,在登陸頁面則不能缺少多媒體元素,這包括了圖片和影片。在圖片的要求上當然必須要有夠大的像素、好的成像品質,並且和你的產品或服務相關。如果你的產品或是提供的服務較複雜、多元的話,則可考慮加入影片的元素,並且設定成自動播放。 像是CoSchedule就將他們的服務做成一小段影片,讓潛在的目標客群可以快速瞭解他們所提供的服務。
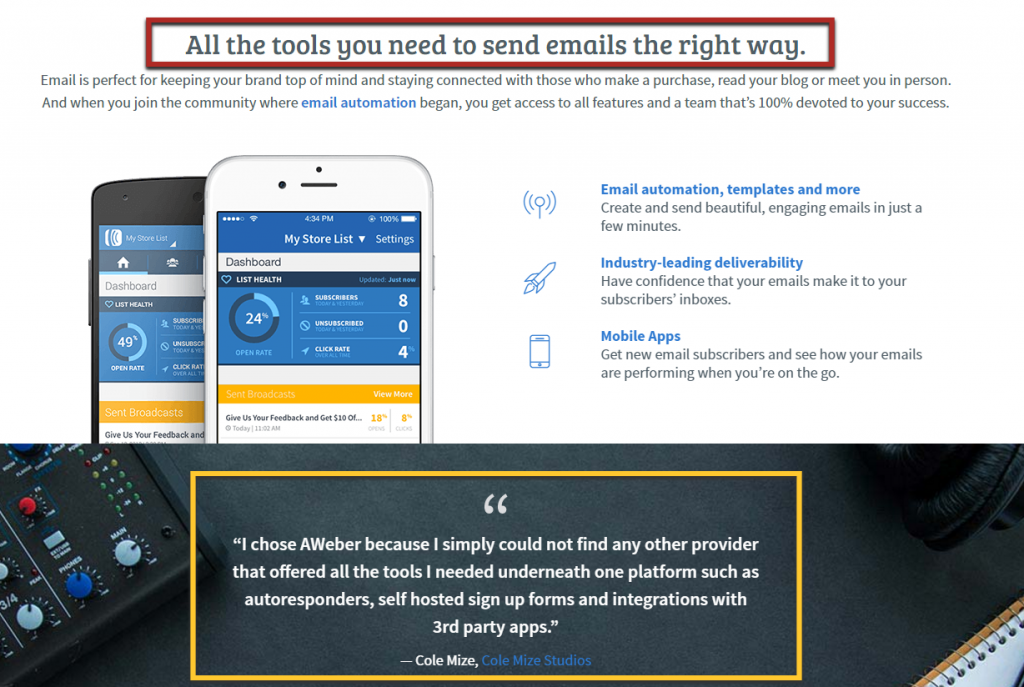
又或者是像Aweber這個軟體所提供的服務比較複雜,它的Landing Page設計就是先一個主要的標題:「所有你需要寄email的工具他們都有」,再以圖示列點的方式提出3項它們產品的特徵,最後再加上使用者的證詞來強化說服力。如果軟體能夠與其他服務或軟體相互整合,在登陸頁面的最後也可以提出,減少使用者對軟體的使用疑慮(覺得很難用、很複雜)。
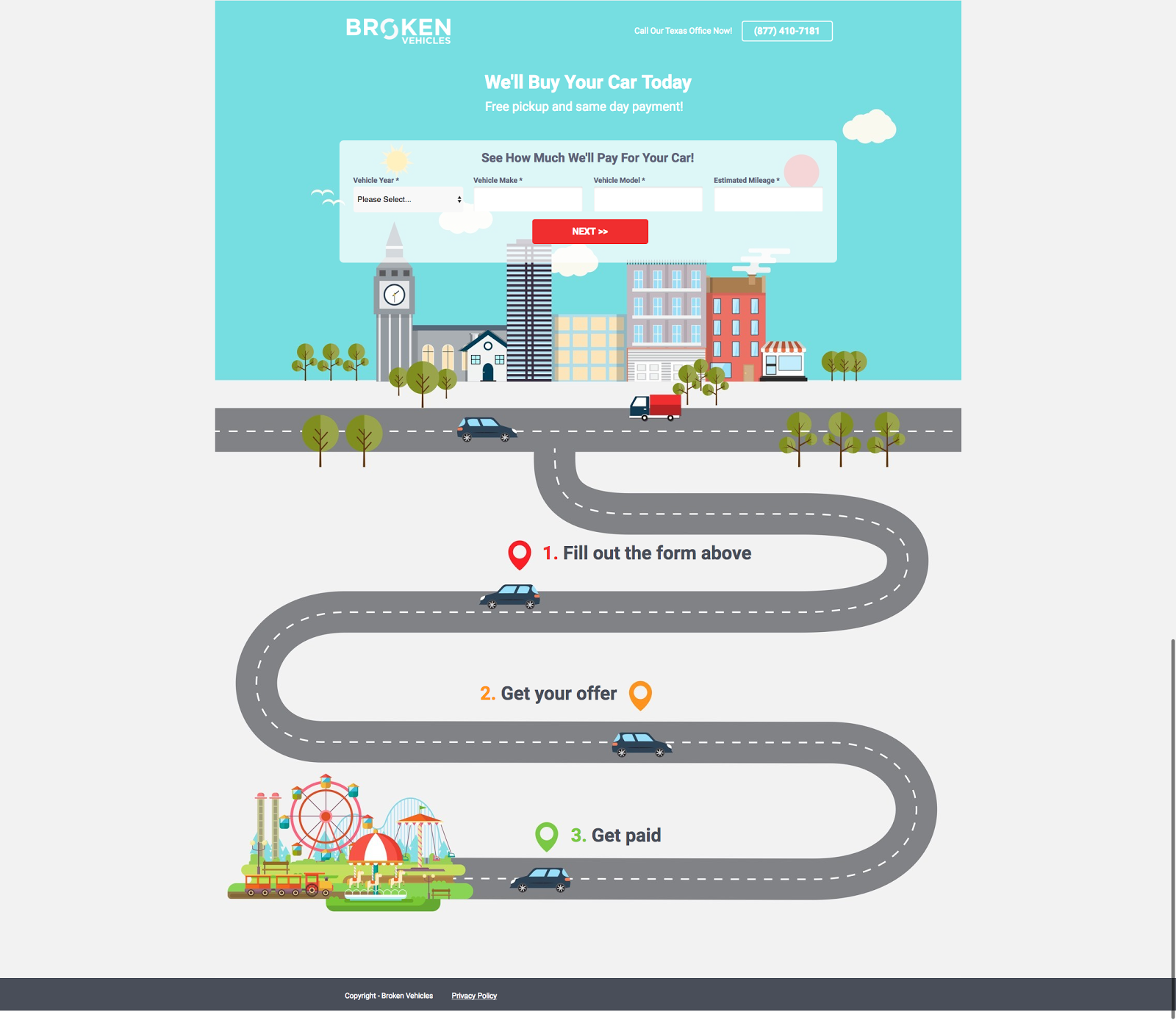
比起千篇一律的圖庫照片,在登陸頁面上放實際的使用者使用照片、創辦人照片相對來說會更有說服力,不過若使用插畫並加入一些可互動的元素,在Broken這間公司實際的測試結果,為轉換率提升13%。
這感覺有點像是當人們在加載網頁的時候,放入一些互動式的元素讓等的潛在顧客不至於感到太無聊,像是Google Search在一些特殊的節日或名人特殊紀念日等會推出好玩的search bar或是小遊戲一樣(Google Doodle),希望讓人們印象深刻。
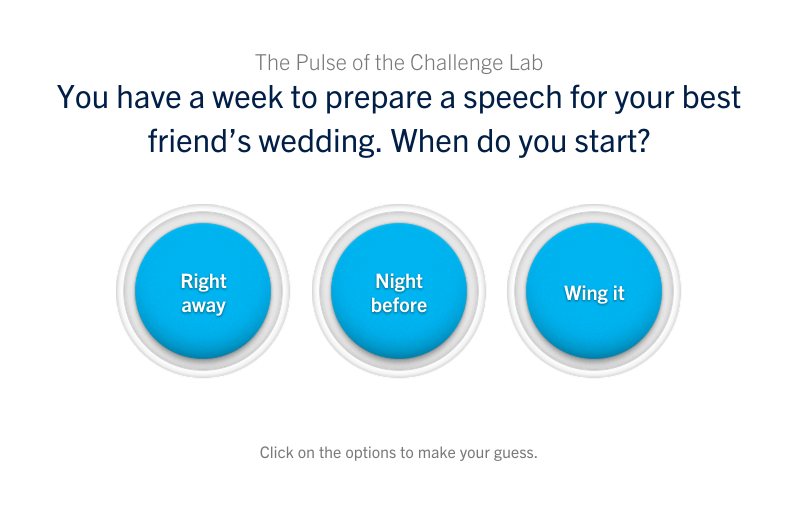
或是像Prudential曾經設計過一個登陸頁面,希望人們可以擺除「拖延」的習慣,因為人們可能擔心老了以後沒有足夠的退休金,或是擔心會活在貧困之中,還有因為拖延產生的內疚感,因此透過一個小測驗的互動功能讓使用者在瀏覽網頁的時候會覺得有趣一點:
至於什麼是扁平化設計呢?
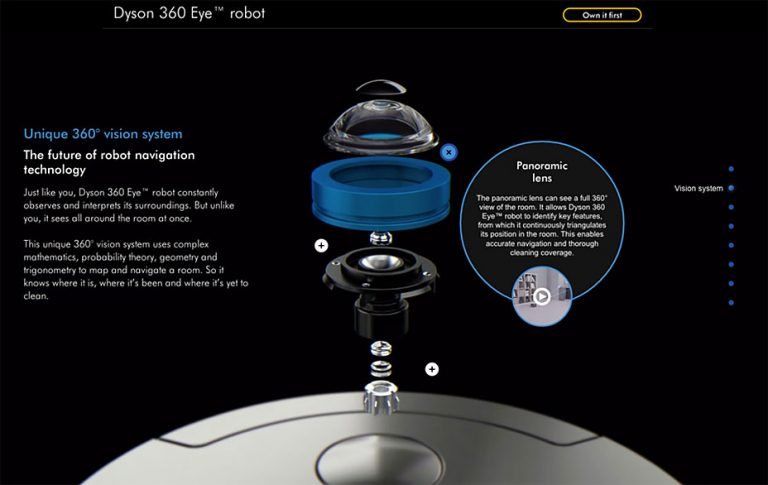
根據DesignModo指出,使用平面化設計的優點: 簡化了不必要的圖形和動畫元素,節省網頁加載的時間 可以加速讀者接收訊息的時間 排版相對容易,整個設計看起來更流暢化不過設計本身就是門大學問,最好還是自己本身有一點美感素養或是請專業的設計師為你的登陸頁面圖示和影像,甚至是整個網頁內容的規劃,以減少自己走太多的冤枉路又讓投資報酬率很低!想知道更多扁平化設計的相關知識,請點這個連結。 3. 文案內容 人們到你的登陸頁面是為了要學習更多關於產品或是你所提供的服務的細節,所以如果你沒有說服他們你所提供的價值,或是有一個完整的流程讓他們搞懂你到底是提供什麼服務或是產品的話,他們很快就會跳離你的網站了,因此若你的產品特別需要詳細的解釋,登陸頁面就是很好教育你的主要目標客群的地方。 像是Dyson這個機器人看起來就非常的複雜,所以他不僅使用了文字還以拆解圖片搭配影片加以詳細的敘述它的操作方式:
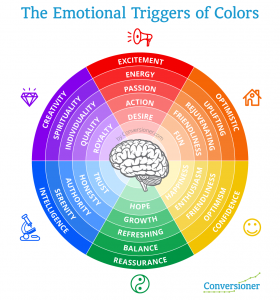
而你在撰寫的時候必須思考以下4件事: 你的主要目標客群是誰? 他們習慣用什麼樣的語言和文字 你能提供什麼樣的價值或利益 為什麼你的主要目標客群要為你所提供的服務或商品買單?在釐清以上幾件事之後,加入前面學習到的心理學元素,你必須指出人們的痛點,並為其痛點提出解決辦法,以主要目標客群能夠理解的文字,用簡單、精確的語言闡述你所能提供的價值或為他們帶來的好處。 注意,一切都應該是要「使用者導向」,而不是一直說自己好棒棒! 像是與其說「我們為你做出非常棒的官方網站」,不如說「做一個能夠讓你賺錢的官方網站!」 而假如你賣的是舒緩藥膏,你不是老想著自己是個賣藥的,而是使用此產品之後可以帶給使用者自在、舒緩和快樂的感覺。 又假設你賣的是一雙訓練的跑鞋,你要想你賣的不是只是鞋子,你賣的可能是安全、時尚、舒適和滿足感。又或者你的消費者其實在尋找的是一個可以負擔得起的地毯,那麼你的文案內容就不應該著重在材質、大小等,可以直接是「每一個家都負擔得起的地毯」。 在撰寫文案的時候,除了提及產品的功能性之外,也別忘了動之以情,挑起人們對於產品或服務所帶來相對應的感受,以及他們真正在意的事情是什麼。在這之前得好好想想你希望你所提供的商品或服務能夠激起人們什麼樣的正向情緒?(這邊也可以加入一些色彩心理學的元素搭配服用)
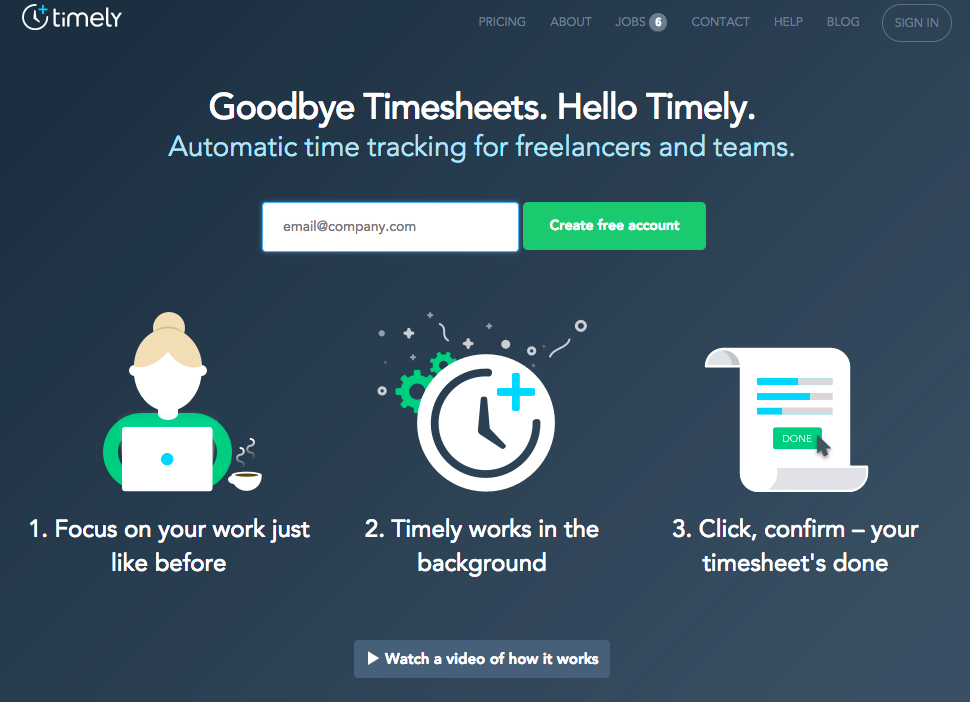
幾個人們比較容易多看幾眼的內容包括:一步步教學、免費的工具使用、用影像說故事。
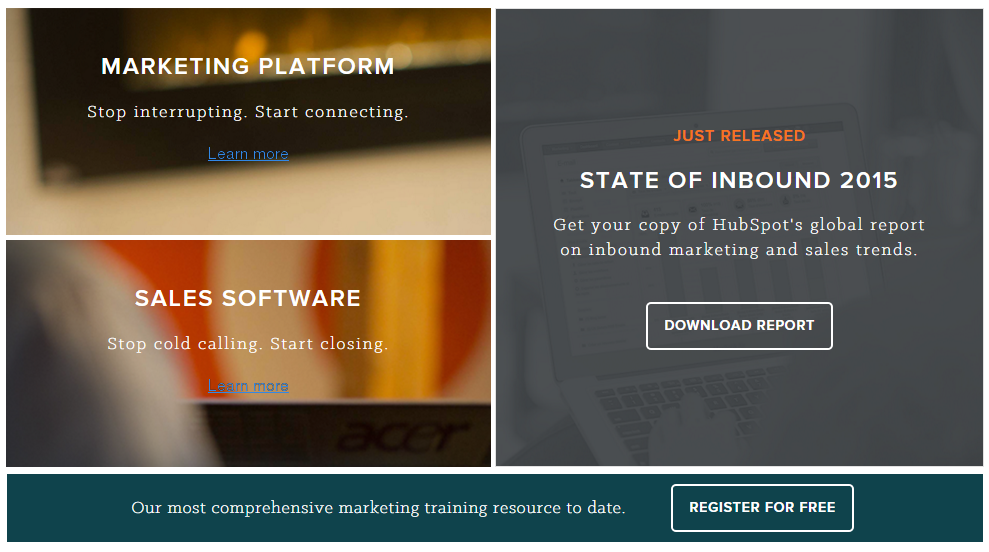
另外你可以設計客製化的文案內容,讓潛在消費者自己選擇他們瀏覽網頁的旅程,比方說你所提供的商品或服務品項很多,那麼就可以用板塊的方式做區隔,讓他們自己開啟不同的探索旅程。 像是Hubspot這個數位行銷的整合工具有提供不同的服務項目,就將潛在使用者可能會需要的項目以板塊區隔分類,依照不同的使用者需求給予不同的內容:
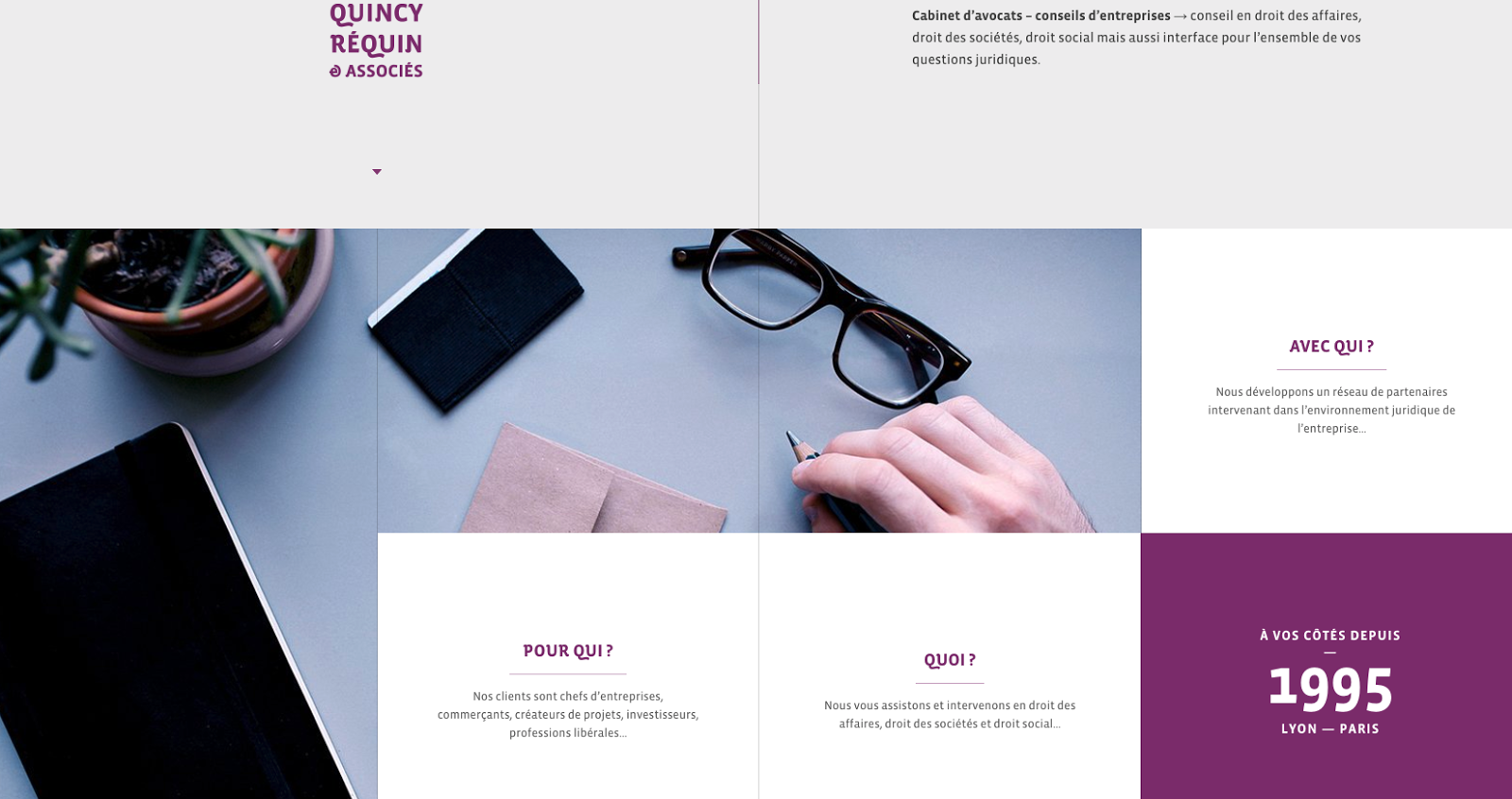
另一個例子是Quincy Requin’s,他們也用板塊的方式來說明自己所提供的服務內容:
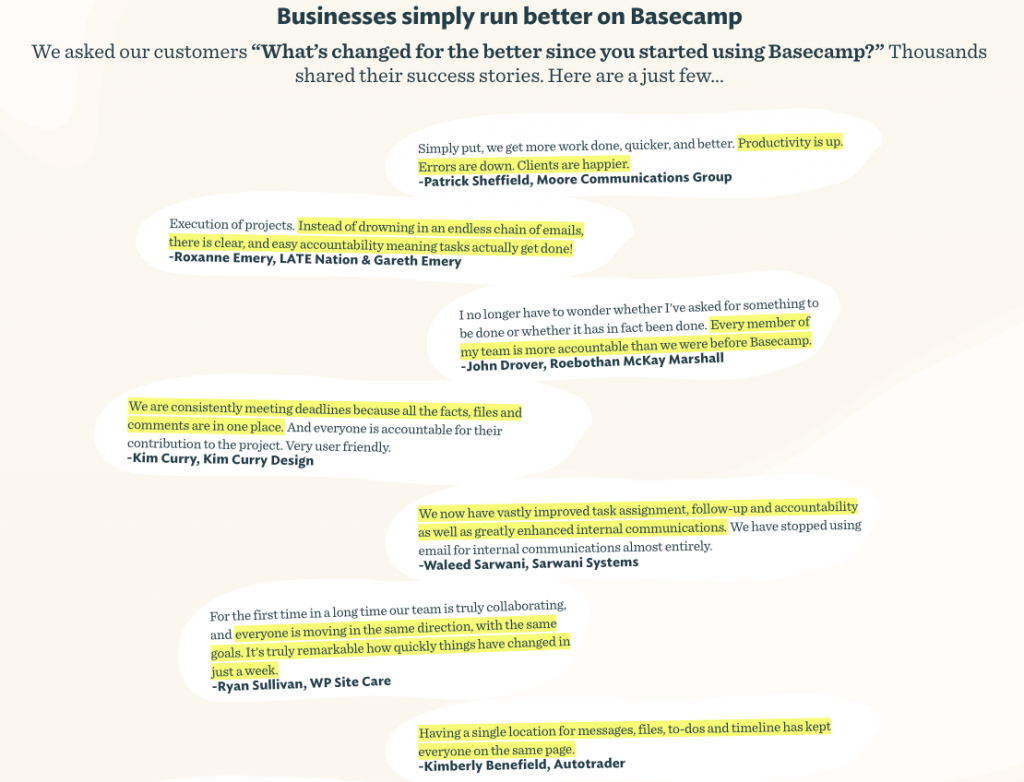
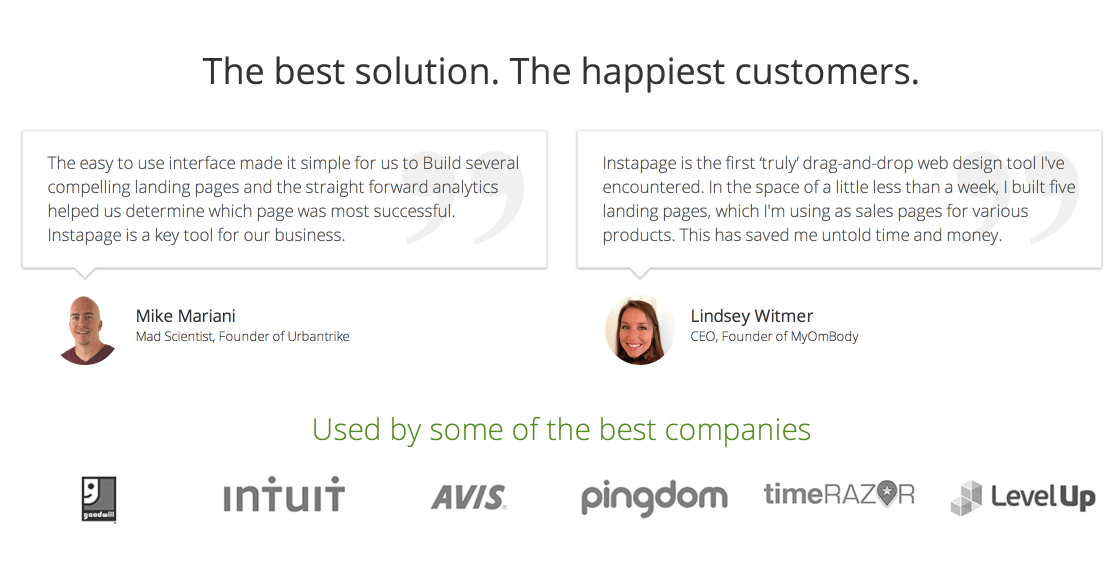
4.社會認同與認證背書 老王自己賣瓜總是比別人來說老王的瓜好吃,來得更有推廣效果。 潛在的消費族群看到有相對應的使用者見證,或是據國際認可產品認證背書,不論他們熟不熟悉該認證或是使用者,絕對都會先提升對該產品或服務的信任度。 所以請確保在你的登陸頁面也要有類似於「他人掛保證」的資訊露出,增加網頁瀏覽者對你的產品或服務的信心!當然這樣的社會認同或背書也需要經過篩選,像是可以使用星等評級、真人圖像誓言、實際數據案例分析等來消除初訪者對你的不信任感。
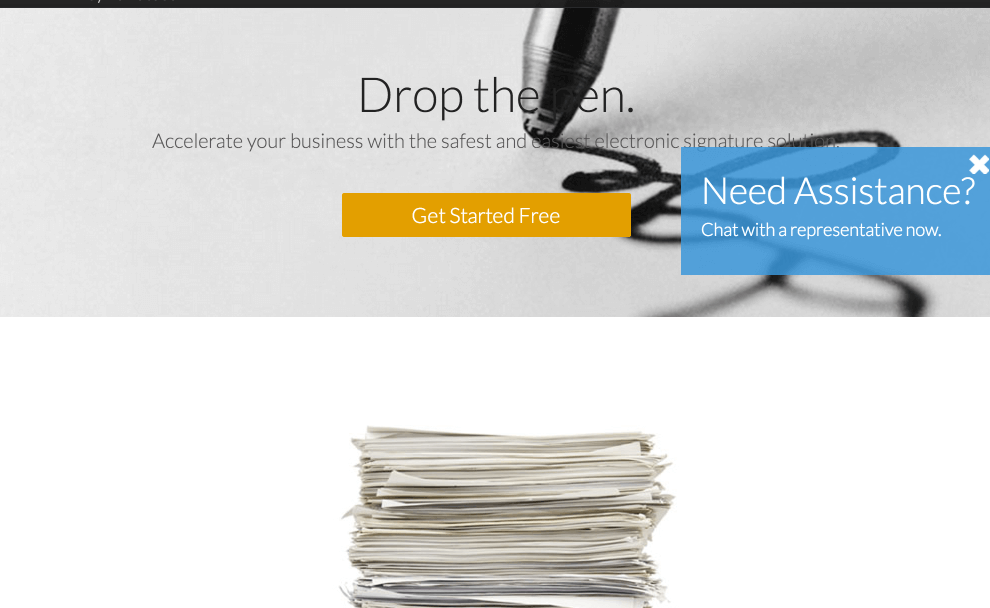
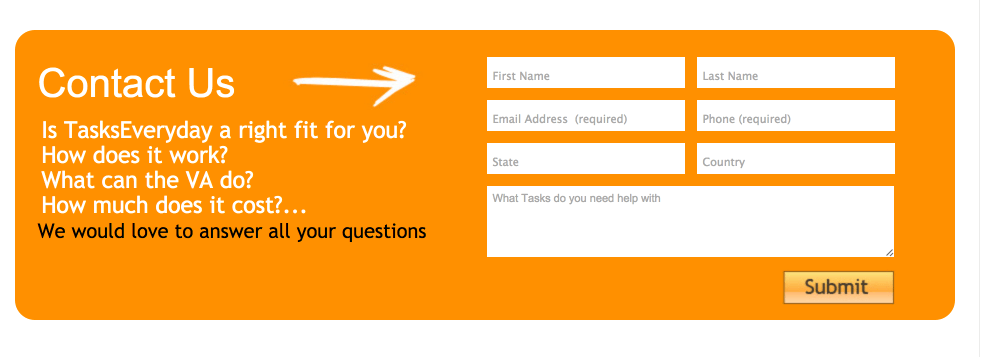
5. 你的聯絡方式和保證 除了社會認同和背書認證之外,你同時也要證明自己是合法的公司。因此在Landing Page裡最好要有你的聯絡方式,像是:email、電話、地址甚至是網址以及聯絡表單。更進一步,則可設計像是機器人彈出視窗,給予使用者提問的協助,以強化使用者對你的信任,減少轉換率的流失。
而除了實際的案例背書之外,再來就是要提供消費者如「7天免費退換貨」、「我們是國際品牌認證」等這種心理因素牌的保證,降低任何他們可能會增加猶豫考量的風險。
6. 強而有力的CTA 登陸頁面的最主要目的就是要讓人們採取行動,因此當然少不了強而有力的CTA! 比起「瞭解更多」、「馬上下載」、「現在就買」這種消費者看到有點無感的行動呼籲,或許你可以考慮「我希望能賣得更多」、「我真的很討厭遲到」、「我需要訓練狗狗的指引手冊」。或是像以下這種在彈出視窗裡比較有趣一點,會讓人多看幾眼的彈跳視窗之類似的行動呼籲按鈕。
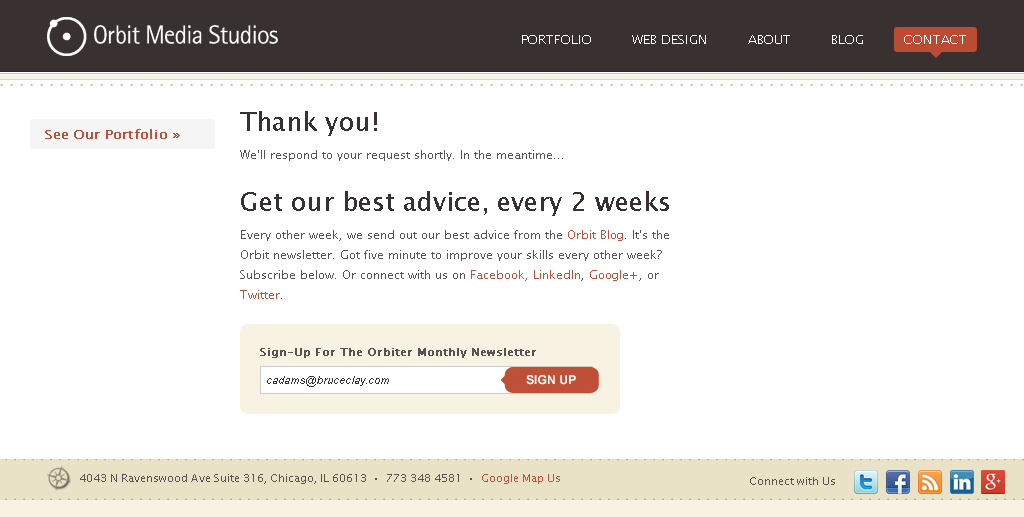
說到這邊,你的Landing Page基本上已經99%完成了,那麼最後1%是什麼呢?為了能夠再完美一點,會建議你在登陸頁面做完以後,再加上一個「感謝頁面」。 7. 感謝頁面很多人會忽略了當消費者在登陸頁面有所行動之後的感謝頁面。為什麼需要感謝頁面呢?在感謝頁面中,你可以更進一步地告訴使用者未來將會發生的事情,比如說在幾天後收到商品、你們的售後服務是什麼,在此處也可以包含社群分享按鈕或是其他更多的服務資訊,讓使用者可以對你的公司有更多的了解,當然也可以在感謝頁面加入進一步的追蹤碼,確認使用者的確有採取行動,甚至在未來可以透過此追蹤碼做更進一步的銷售。
【結語】 雖然Landing Page只有「一頁」,但要設計出一個能為你帶來高轉換率的登陸頁面卻有許許多多需要注意的眉角,基礎的當然包括了配色不能太多太雜亂、要有留白的空間、刪除不必要的資訊等等,而除了應用上述的心理學小技巧在設計中之外,也務必要記得為你的登陸頁面做A/B測試,因為正如前面提到的,沒有一個登陸頁面可以適用於所有的產業、產品或是服務,但是我相信只要你抓住這篇文章中告訴你的小技巧,打造出一個不敗的Landing Page就差你去做的這一步了! 準備好製作出一個真正能夠吸引潛在顧客的登陸頁面嗎?快行動吧! 點擊這個連結,開始用ClickFunnel製作你的登陸頁面。 想請 TransBiz 幫忙,為你的品牌說故事? 馬上預約免費諮詢 想瞭解更多跨境電商和行銷相關資訊,歡迎訂閱TransBiz電子報 |
【本文地址】











 設計方面可以考慮提供相對客製化的圖片、扁平化的設計、情境使用照片、插畫和微型互動元素。
設計方面可以考慮提供相對客製化的圖片、扁平化的設計、情境使用照片、插畫和微型互動元素。